Verve Coffee AR
Verve Coffee Roasters app is a mobile app that provides informative augmented reality service for enhancing the coffee experience.

This project was not sponsored or incentivized by Verve Coffee Roasters.
My Role
I was responsible for UI/UX design and conducting user research. I composed complex use cases and validated them through wire-framing and analyzing the journey flow maps and micro-interactions. And as a team, Mier and I worked closely to develop a full simulation prototype and an app for Verve Coffee Roasters.
Background
I have been a coffee drinker for many years. At first, I was just a casual drinker, but I enjoyed coffee much more as I learned more about its various flavors, origins, and brewing processes. I often wondered how I could share this experience with others.
User Interview
I conducted casual interviews with 20 acquaintances who were frequent or avid coffee drinkers to discover if there is any relationship between the level of coffee enjoyment and knowledge about coffee. The survey showed that there were mainly two types of drinkers.
- Type 1 (Casual drinkers)
Who mostly buy their coffee at stores and cafes for caffeine refill. - Type 2 (Serious drinkers)
Who go out of their way to brew their coffee with lots of coffee knowledge.
Rate your love of coffee and the level of your coffee knowledge.

As shown in the figure above, serious drinkers had a significantly higher satisfaction level. Therefore, I concluded that the more you know about your coffee, the more you enjoy it.
Targeted User Groups
As we discovered a huge gap in love for coffee between the two groups, we decided to focus on:
- Casual drinkers (aka. caffeine refillers)
There is more room for casual drinkers to help them understand and enjoy coffee.
Current User Journey Map
As we went through a journey map of casual drinkers ordering coffee with the mobile application, here were some insights we found:

As shown above, there is not much opportunity for users to discover where their coffee comes from in the first place. Giving knowledge is simple, but we wanted to find a more creative and entertaining way to enhance the whole coffee experience.
We decided to present and structure the coffee profile around its origin and flavor, visualized right on the storyline's coffee.
The Goal
Our goal is to create a new coffee experience by augmenting the usual coffee drinking scene with useful and entertaining information.
User Flow
By mapping out a user flow diagram, we defined three obstacles that need to be overcome.
- How to convey the user's coffee's origin most effectively,
- how to create an incentive for users to make use of the service in the first place, and also,
- what kind of interactive coffee story to tell the customers.

We ended up with three potential methods to convey the necessary knowledge:
- A simple leaflet or brochure,
- a description page in the mobile order app, and
- an augmented reality app.
While both the leaflet and description page present the information using illustrations on a medium separated from the coffee, Mier and I believe that directly associating and visualizing the information "with" the coffee through AR would be much more effective.

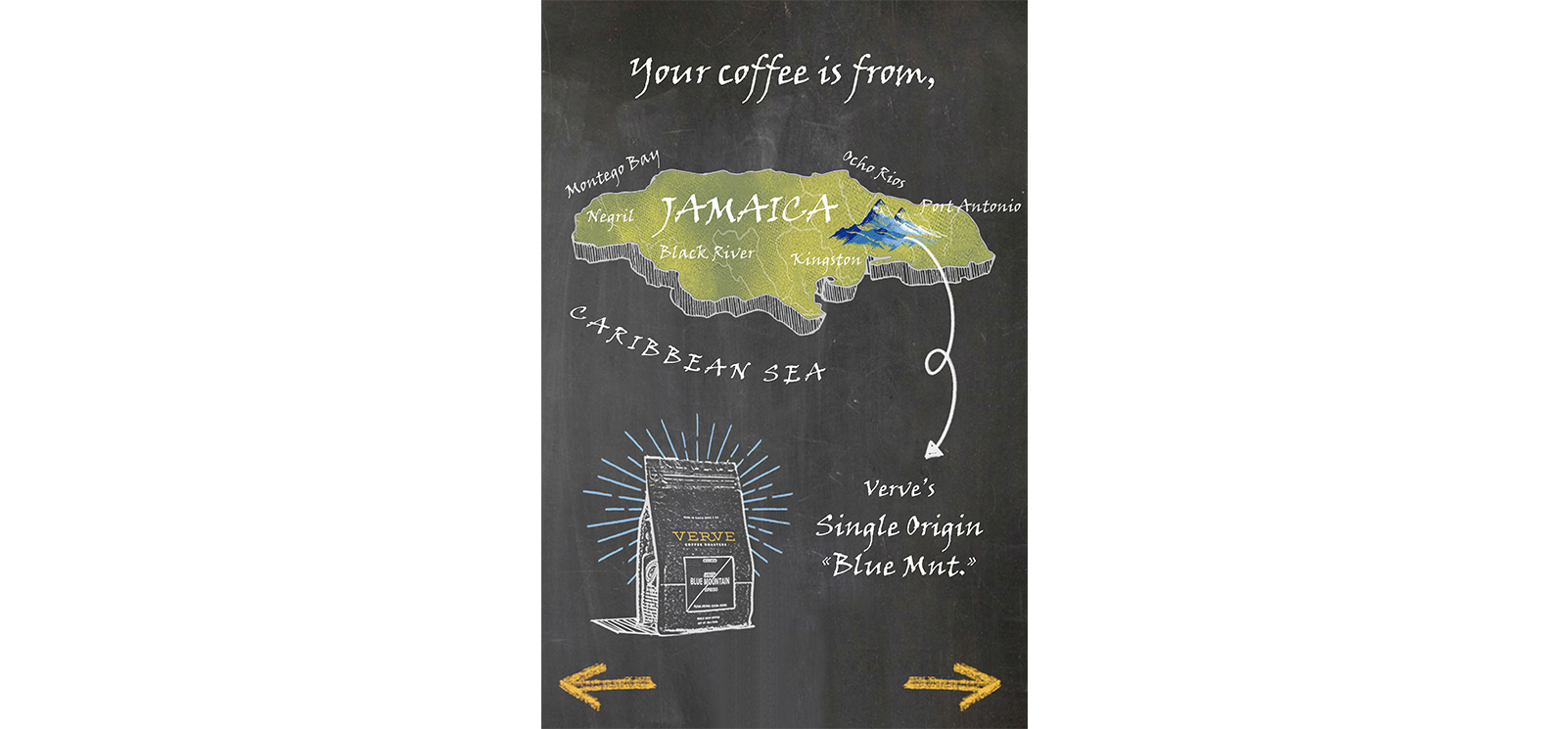
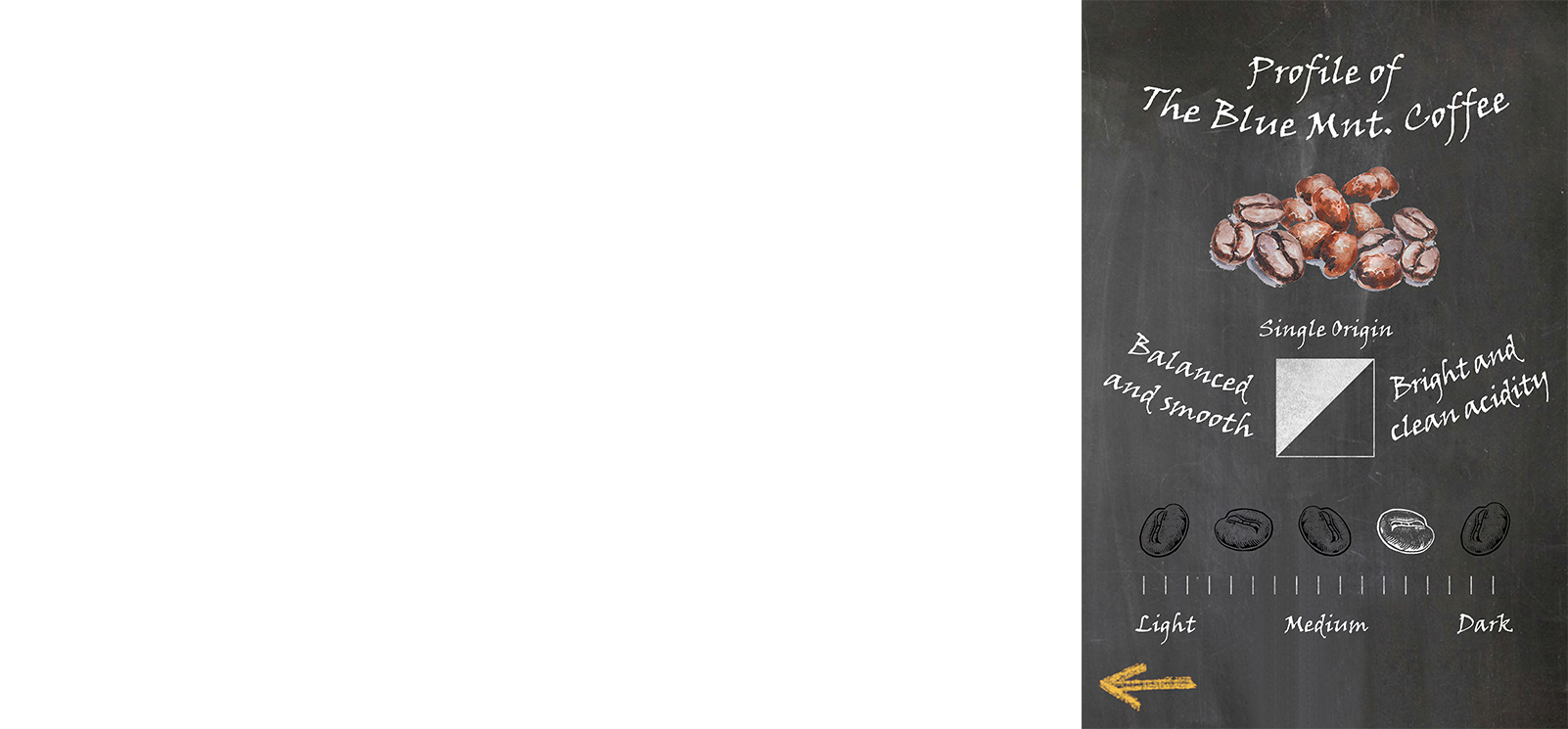
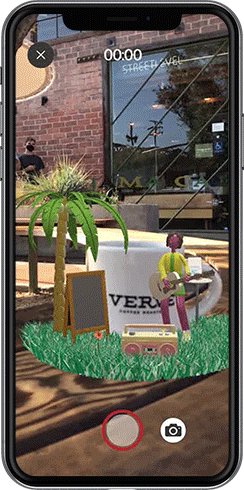
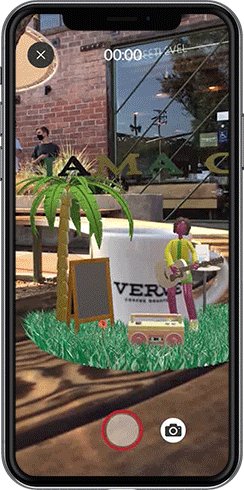
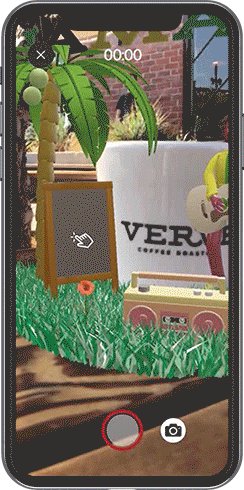
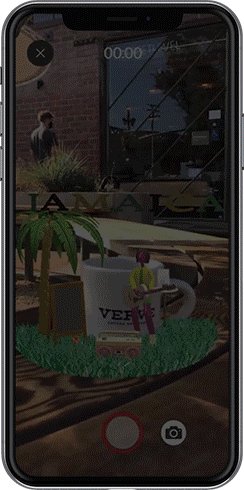
So, in the case of the Jamaican Blue Mnt, these are the specific interaction storyline.
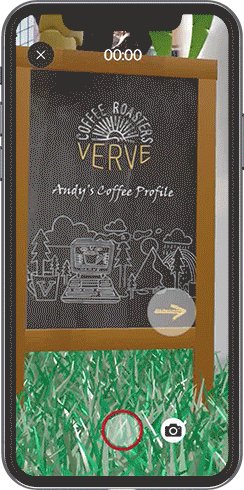
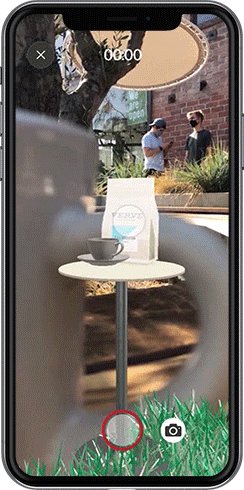
- Interaction 1
An interactive chalkboard provides the users' coffee profile. - Interaction 2
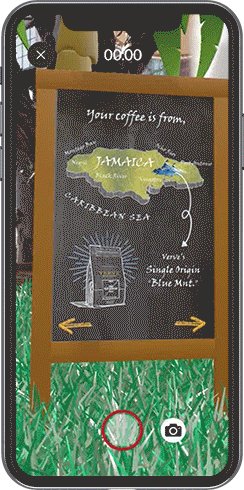
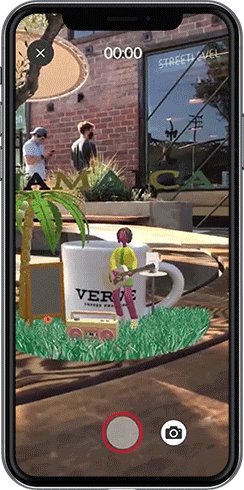
Once AR operates, letters of "Jamaica" surround the coffee mug in big letters, and an artist starts to play reggae with a guitar. - Interaction 3
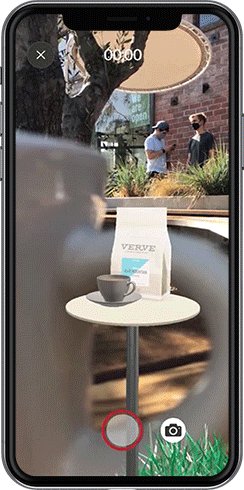
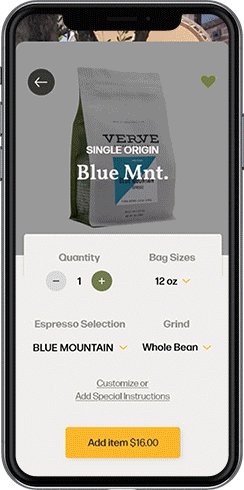
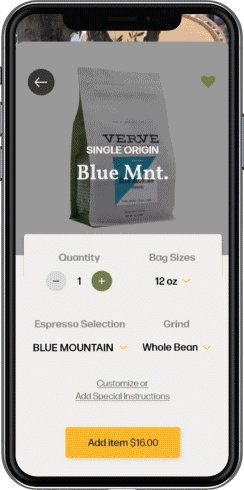
A model of Verve's existing product is added to the scene and is designed to be purchasable through AR.



Why Jamaica?
Blue Mountain is a world-famous coffee bean, but not many people know that it is from Jamaica. We thought that augmenting and interacting with the Jamaican culture to the Blue Mnt. coffee would be the most dramatic way to educate and entertain the user.
Why Verve Coffee Roasters?
As explained previously, Verve currently does not have a mobile app or any sort of rewards program. So we were challenged to design the entire mobile app including the AR and reward service that maintains Verve’s brand identity. Verve offers many different kinds of beans including blends and a single origin. This fits well with our intent of the AR service in terms of providing bean/coffee specific information. It’s one of my favorite coffee roasters anyway :)
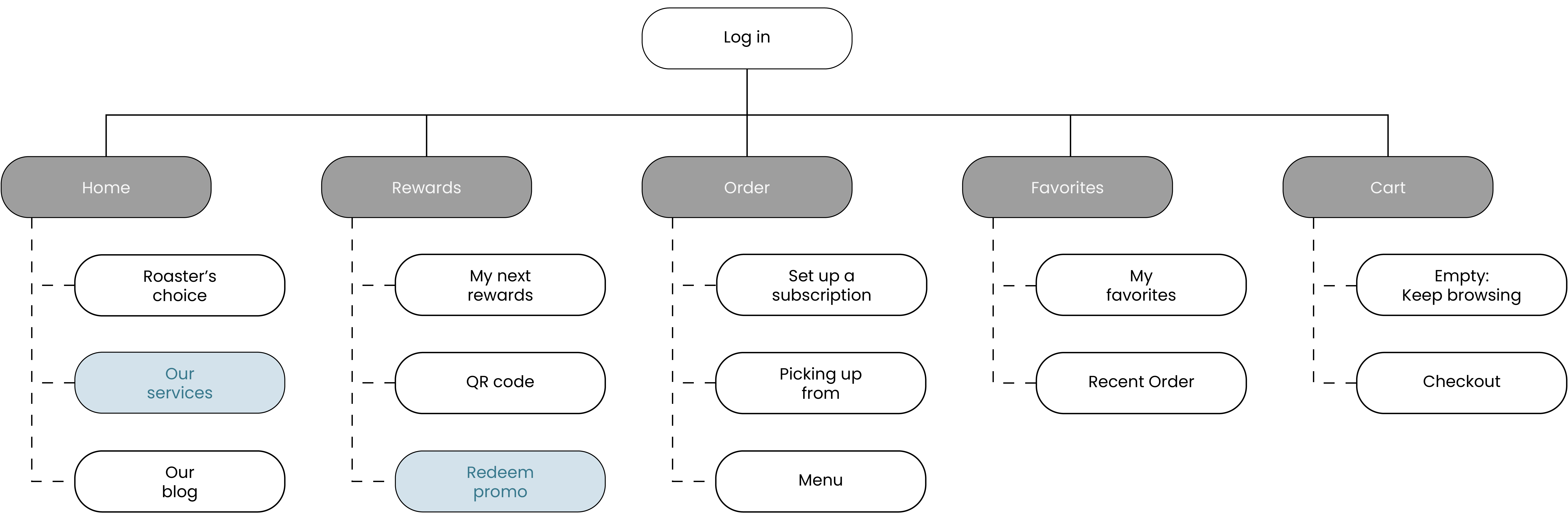
Sitemap

As for the second challenge of the incentive, we thought linking the AR service to the rewarding system would be a good idea. Although Verve currently has no mobile app or a reward system yet, we wanted to use this opportunity to design the whole system, including the AR service.
*These decisions were also supported and confirmed by the interviews with the survey study subjects.
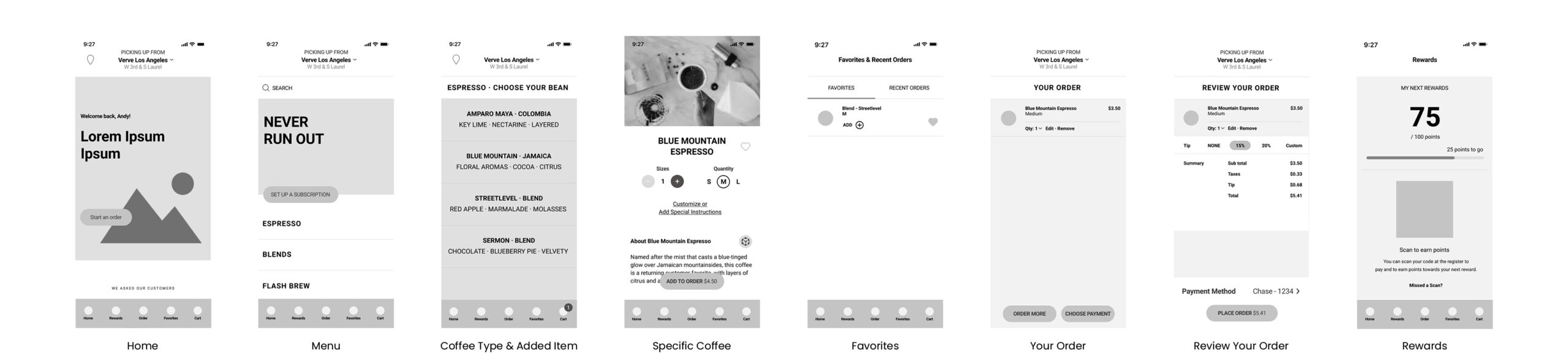
Wireframes


During refining the wireframes, we discovered that we were missing something vital. We did a secondary user test before moving on to the high fidelity wireframe and found that many users had difficulty accessing the AR service.
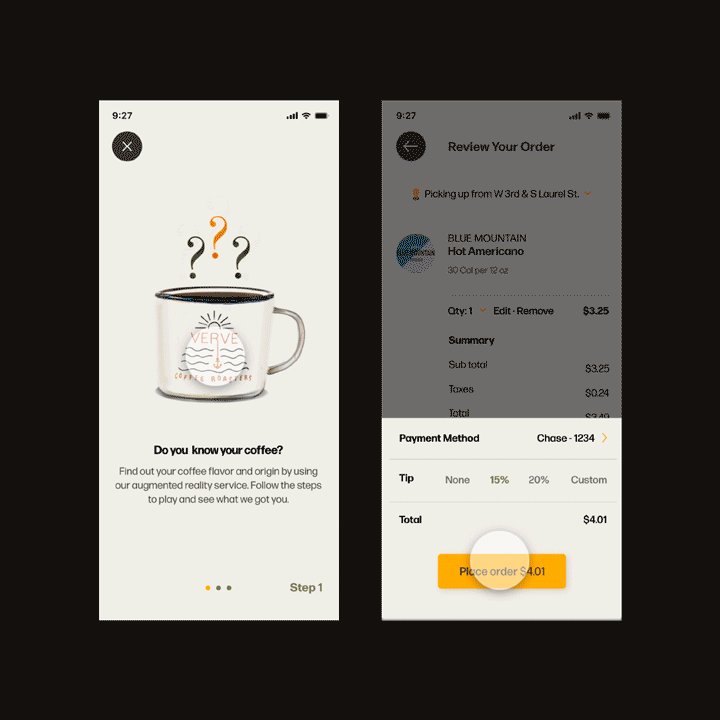
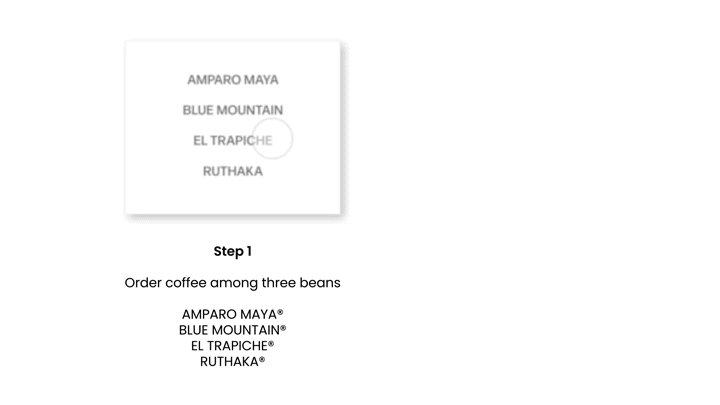
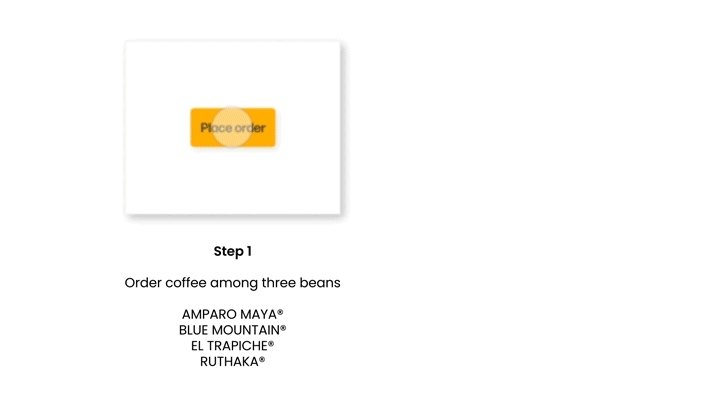
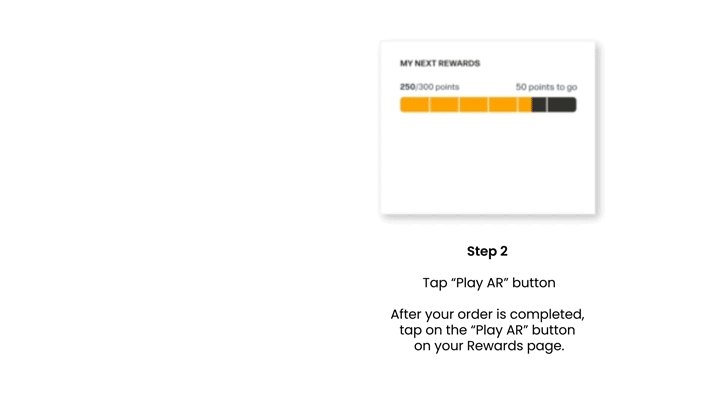
So we opted to create a two-step animated demo page to ensure users understand how to use the AR service.

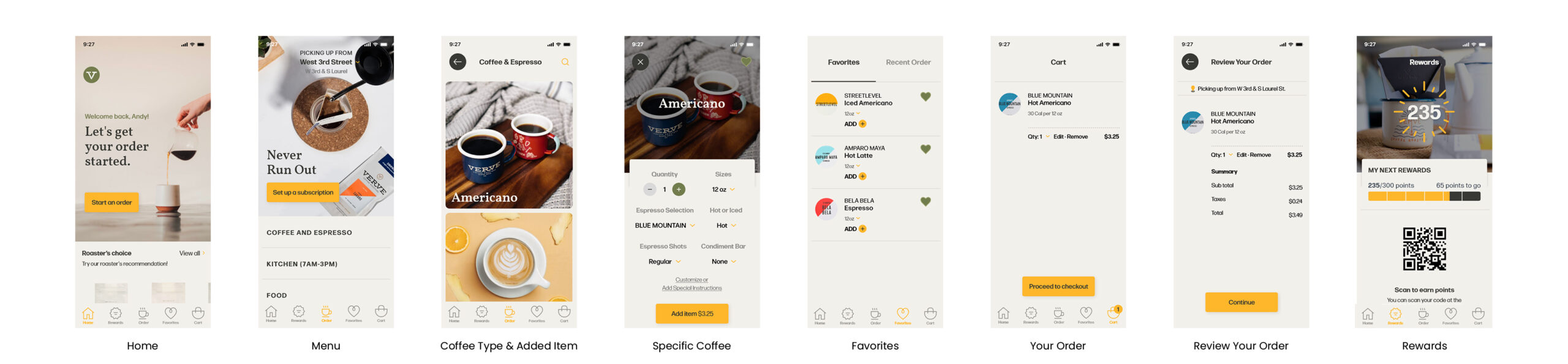
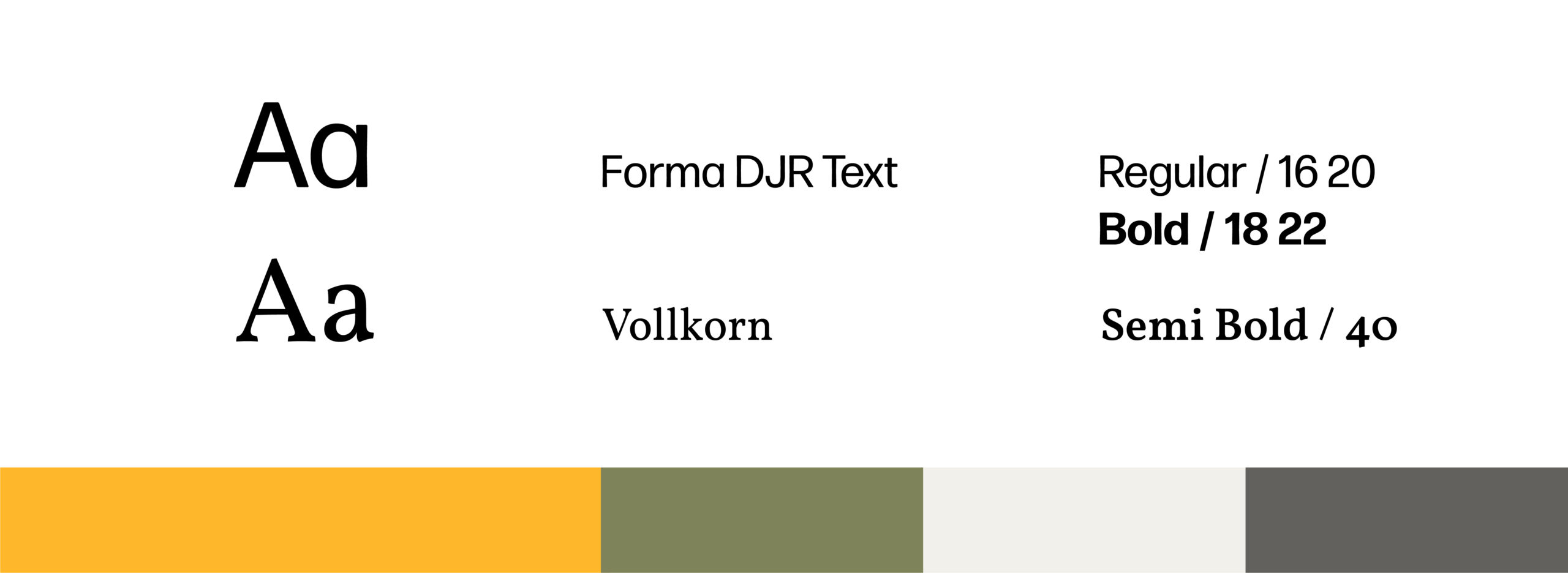
Styleguide
Since Verve Coffee Roasters doesn't have an official app yet, we designed the entire system by referencing and observing Verve's brand. The colors used for the final high-fidelity user interface were eye-dropped from Verve’s existing website. Verve’s main colors are mustard yellow and khaki and we decided to emphasize the mustard yellow to present Verve’s energetic and sunny vibe.
Since we could not find an official brand font, we decided to go for two typographies that match with Verve. We chose, “Forma DJR Text” and “Vollkorn”.

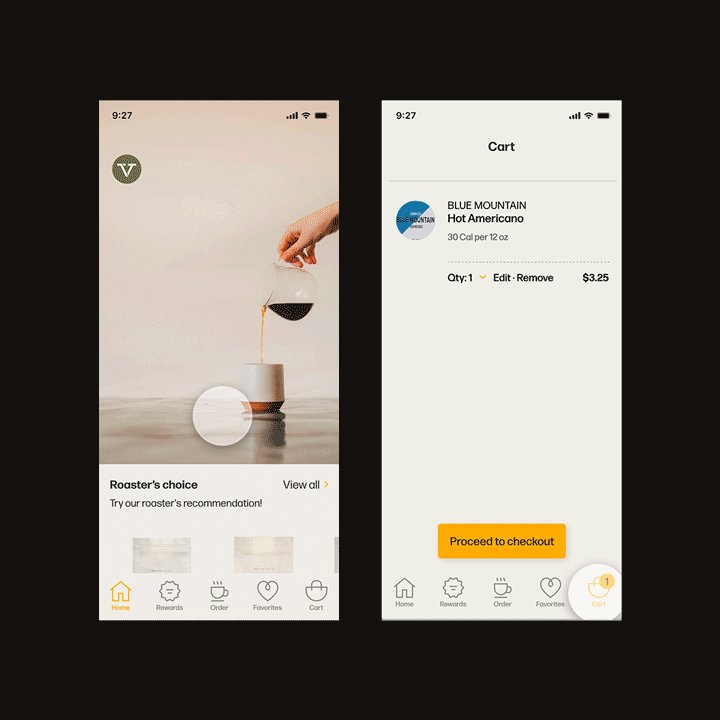
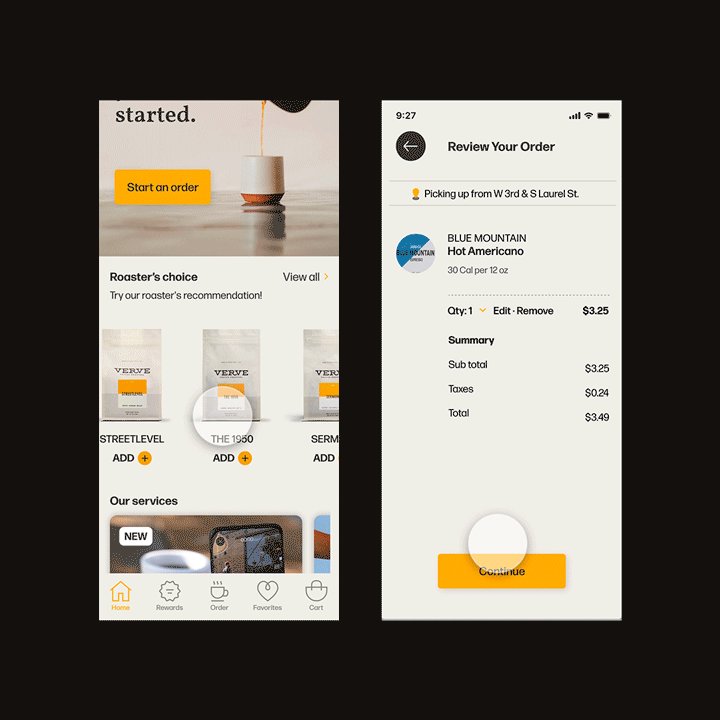
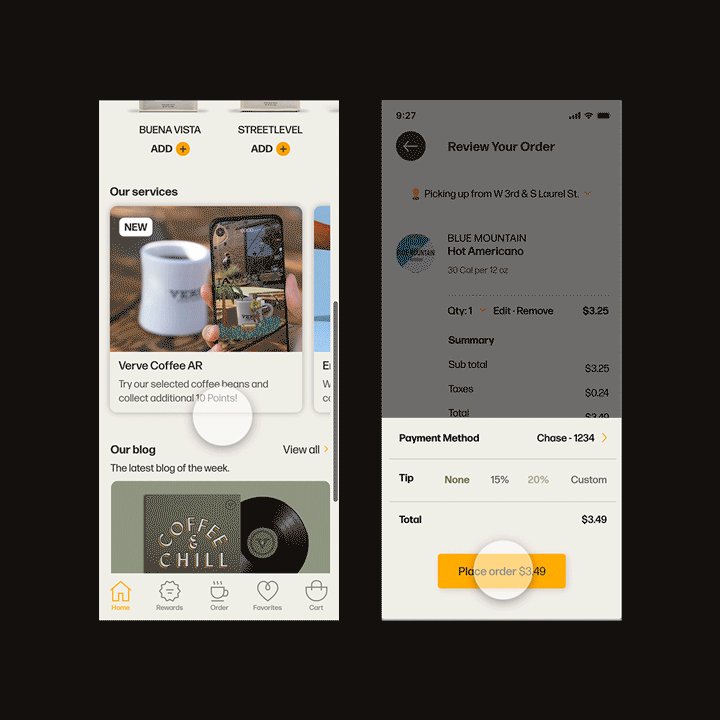
User Scenarios
Features
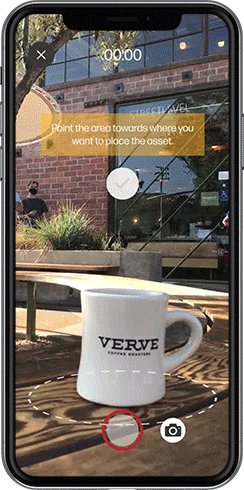
AR service
Experience a new way of drinking your coffee with Verve's augmented reality service.


The more you know your coffee, the more you love it
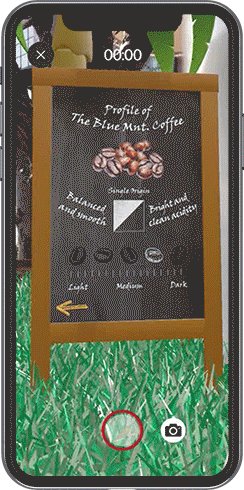
Verve's interactive AR chalkboard will teach you the origin of your ordered coffee and what kind of flavor you can expect from it.
Encouraging customers to purchase whole beans
Just in case customers fall in love with their freshly brewed coffee, Verve app allows customers to order beans through the AR service.


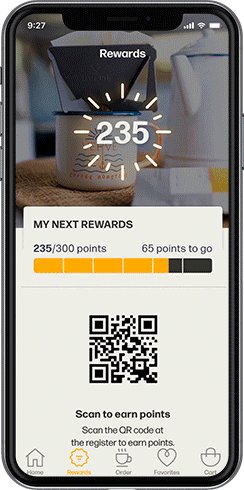
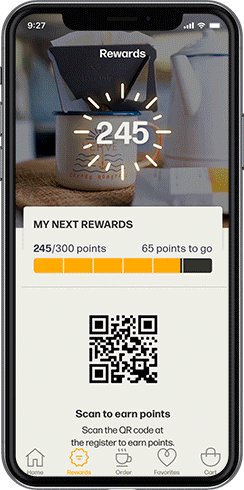
Receive extra rewards
Once the customer decides to stop using the AR coffee service, Verve app gives an extra promotional reward for using their service.
Result
The final design was evaluated informally to ascertain whether the intended objective of AR service was achieved.
In usability testing, 16/20 subjects expressed the AR contents helped them understand the origin and flavor type of coffee, while the rest had some difficulty. The flavor description on the chalkboard was somewhat obscure compared to that for the origin.
What we've learned
Through this pilot project, Mier and I had a chance to take an existing commercial brand, conduct a user study, design the flow and UI for its mobile app from scratch. It was also a huge learning experience because we realized the importance of usability again and balancing the level of effectiveness and user experience with it. Moreover, we incorporated AR, one of the latest hot UI technologies.
We were delighted with the results, mostly because we could apply the expertise we had and communicate well despite the recent COVID-19 situation and rely on teleconferences.